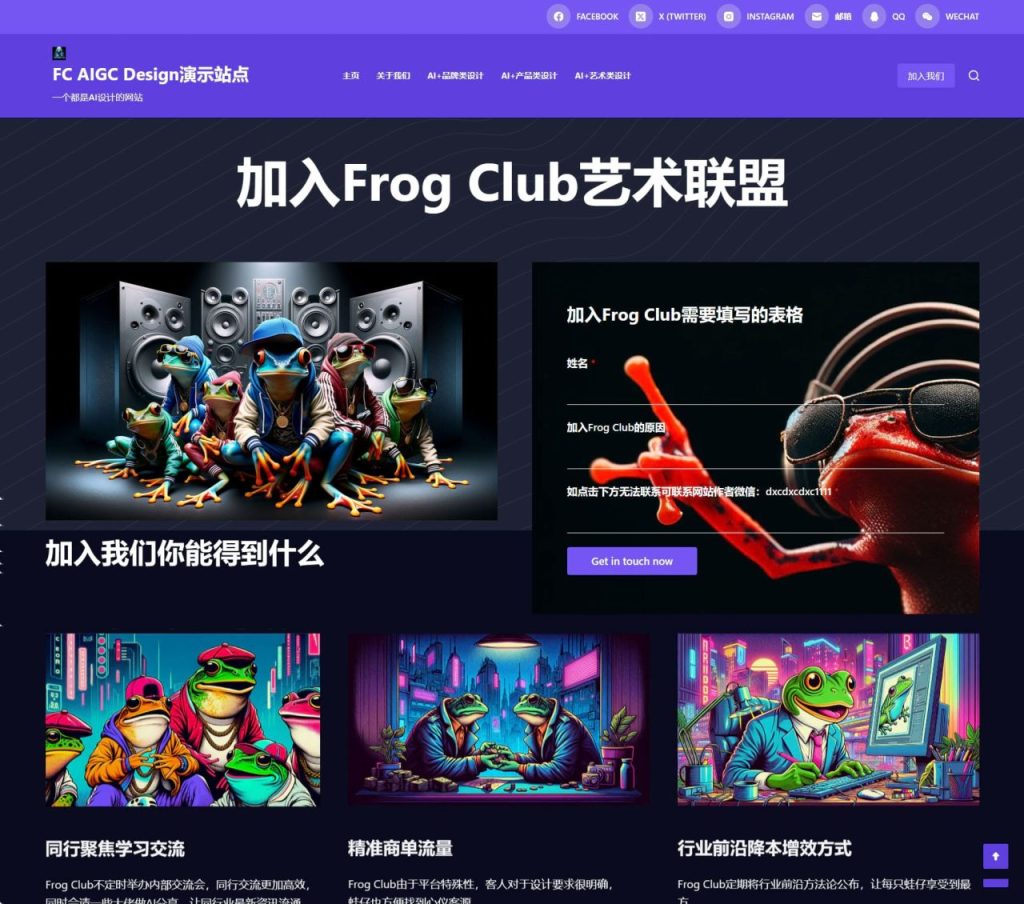
跃蛙AI俱乐部 |
FROG AIGC CLUB |
|
设计师:谢沂江 |
Designed by Xie Yijiang |
|
指导教师: 赵斌 |
Tutor: FREEZhao |
|
所属课程:毕业设计、毕业论文 |
Course: Graduation Design Project |
|
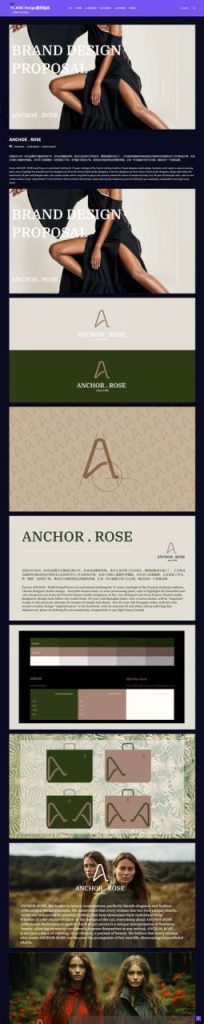
这个设计通过深入分析AIGC(人工智能生成内容)技术在品牌视觉设计中的应用,提出了一套结合AIGC技术与设计师创造力的新理论模型。研究基于60个品牌设计案例,覆盖了从初创品牌到国际大品牌,通过定量和定性分析,揭示了AIGC技术如何优化设计流程并提升设计效率。最后用网站搭建表现出来。 |
This design is based on an in-depth analysis of the application of AIGC (Artificial Intelligence-generated Content) technology in brand visual design, A new theoretical model combining AIGC technology and designer creativity is proposed. The study is based on 60 brand design cases, Covering from start-up brands to international brands, Through quantitative and qualitative analysis, It reveals how AIGC technology can optimize the design process and improve the design efficiency. Finally use the website to show. |
跃蛙AI俱乐部
设计师:谢沂江
指导教师: 赵斌
所属课程:毕业设计、毕业论文
这个设计通过深入分析AIGC(人工智能生成内容)技术在品牌视觉设计中的应用,提出了一套结合AIGC技术与设计师创造力的新理论模型。研究基于60个品牌设计案例,覆盖了从初创品牌到国际大品牌,通过定量和定性分析,揭示了AIGC技术如何优化设计流程并提升设计效率。最后用网站搭建表现出来。
FROG AIGC CLUB
Designed by Xie Yijiang
Tutor: FREEZhao
Course: Graduation Design Project
This design is based on an in-depth analysis of the application of AIGC (Artificial Intelligence-generated Content) technology in brand visual design, A new theoretical model combining AIGC technology and designer creativity is proposed. The study is based on 60 brand design cases, Covering from start-up brands to international brands, Through quantitative and qualitative analysis, It reveals how AIGC technology can optimize the design process and improve the design efficiency. Finally use the website to show.








Leave a Reply